CSS Cascading Style Sheet sebagai salah satu kode pemrograman yang fungsinya untuk mempercantik dan mengatur komposisi layout sebuah web belakangan ini semakin berkembang, terutama mengarah kepada animasi yang dulu masih kuasai oleh flash, gif, html5 dan kini CSS.
CSS Cascading Style Sheet sebagai salah satu kode pemrograman yang fungsinya untuk mempercantik dan mengatur komposisi layout sebuah web belakangan ini semakin berkembang, terutama mengarah kepada animasi yang dulu masih kuasai oleh flash, gif, html5 dan kini CSS.
Belakangan mulai banyak web-web atau blog yang secara terang benderang menghiasi halaman webnya dengan animasi yang dibuat pure dari CSS dan nampaknya akan semakin berkembang trendnya kedepan, akankah benar-benar terjadi evolusi web animasi berkiblat dengan CSS dan HTML? Kita lihat saja nanti sebab di luar sana programmer mulai intens dan melirik ini menjadi salah satu tantangan baru dan sumber penghasilan baru bagi codingers yang tak bisa menggunakan software grafis tapi ingin membuat animasi layakanya sebuah web Flash.
 CSS Animation
CSS Animation
 Animasi yang dibuat dari pure CSS ini hasilnya tak kalah keren, semua berjalan smooth seperti animasi lainnya. Nah, beberapa contoh animasi yang dibuat dari pure CSS bisa kita lihat disini, mungkin bisa menjadi inspirasi bahkan berpeluang menjadi sumber penghasilan baru. Kamu pasti tidak akan menyangka kalau semua ini dibuat dari pure CSS!
Animasi yang dibuat dari pure CSS ini hasilnya tak kalah keren, semua berjalan smooth seperti animasi lainnya. Nah, beberapa contoh animasi yang dibuat dari pure CSS bisa kita lihat disini, mungkin bisa menjadi inspirasi bahkan berpeluang menjadi sumber penghasilan baru. Kamu pasti tidak akan menyangka kalau semua ini dibuat dari pure CSS!  1. A Violent Act
1. A Violent Act 
Quote:
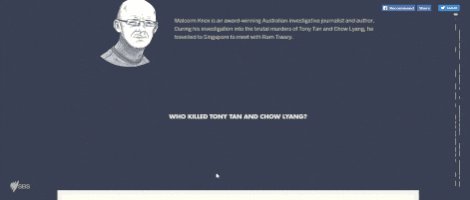
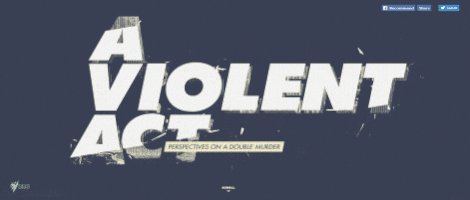
Kita mulai dari yang paling simpel tapi dengan illustrasi yang tidak kalah keren, yup, semua dibuat dari pure CSS! A Violent Act menggunakan teknik masking dan gerakan yang halus untuk menarik perhatian pengunjung, A Violent Act adalah jasa pembuatan gambar SVG.
Lihat animasinya:
sbs.com.au/aviolentact
 2. USA Today
2. USA Today 
Quote:
Disini kamu akan disajikan tampilan animasi salju dan gerakan riak air yang begitu smooth, gerakkan kursor atau jarimu di smartphonemu maka bola biru akan bergelombang layaknya riak air yang mendayu. Animasi CSS ini menggunakan SVG yang menggunakan teknik 2 layer animasi dengan menerjemahkan nilai Y ke frame utama dengan efek durasi yang berbeda-beda.
Lihat animasinya:
usatoday.geex-arts.com
 3. Smart Circle
3. Smart Circle 
Quote:
Buat kamu yang terbiasa melihat web flash mungkin nggak akan asing dengan tampilan menu dan pergerakan animasi berikut. Yup, semua dibuat dengan pure CSS yang di konvert menjadi SVG. Lingkaran ditengah menjadi tombol utama, di animasi ini animasi dibagi menjadi dua bagian besar, memutar 360 derajat dan ikon animasi-animasi menu yang aktif. Semua berjalan sangat smooth berasa sedang mengunjungi web Flash.
Lihat animasinya:
couleecreative.com
 4. The Dark Color
4. The Dark Color 
Quote:
Sama seperti Smrat Circle, di situs Da-Ink kamu akan menemukan website rasa Flash, semua tampil smooth, mulai dari transisi, zoom in-out. Pembuatnya mengatakan untuk membuat tampilan seperti web Flash ini dia mengubah posisi X dengan menyesuaikan lebar SVG, dan menggunakan tipe-n, mengatur pause, merunut gerakan setiap 75 ms agar transisi berjalan mulus. Wow.
Lihat animasinya:
da-ink.com
 5. Bublle Lemon
5. Bublle Lemon 
Quote:
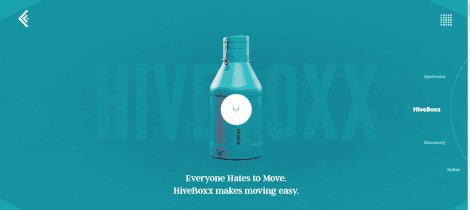
Lagi-lagi seperti web Flash, apakah CSS kedepan akan benar-benar menggantikan web animasi berbasis Flash ini? Cobalah kunjungi website ini kamu akan dibuat takjub karena bisa dibilang sulit membedakan apakah ini dibuat dari Flash atau bukan. Dengan penggabungan gambar SVG elemen <g> semua berjalan begitu smooth, bubble di buat menjadi beberapa group, dan semua tombol berjalan dengan sangat baik. Menurut pembuatnya animasi ini terbagi jadi dua bagian besar, untuk gelembung dibuat dari SVG yang transparan, dan men-menu yang elastis dengan durasi yang cukup dekat agar presesi. Keren!
Lihat animasinya:
7up.nl/7up
 6. Free Bird
6. Free Bird 
Quote:
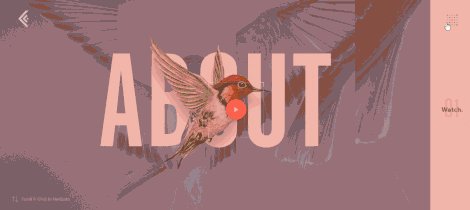
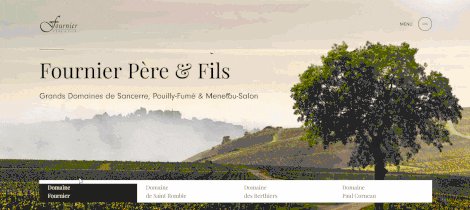
Membuat animasi dengan CSS horisontal seperti burung-burung yang terbang ini sama mudahnya ketika menggunakan motion twee di Flash. Dengan memanipulasi titik vector dan membulatkan garis tepinya di dapat sudut pergerakan yang hidup. Burung dibuat dalam SVG terdiri dari 10 sel dan melipatgandakan 10 x lebih besar. Setiap frame masuk dalam group yang berukuran sama kemudian di ubah menjadi SVG. Dengan perintah HTML sederhana semua halaman bisa berjalan sempurna.
Lihat animasinya:
fournier-pere-fils.comhome
:berdukas
RIP :berdukas


:hai
BACAAN KEREN ISKRIM LAINNYA NIH, GAN [ HT# 334]  Level Dewa, Orang Ini Melukis
Level Dewa, Orang Ini Melukis
Dengan 'Pure HTML dan CSS' (Orang Web Design Masuk!) 
 guk
guk  MAMPIR GAN, DI STUDIONYA ISKRIM Web Blog: iskrim.com Web WP: dulandroid.com
MAMPIR GAN, DI STUDIONYA ISKRIM Web Blog: iskrim.com Web WP: dulandroid.com
FB: Facebook/iskrim
Instagram: iskrimkaskus
Line: Iskrimkaskus ??????????????????????????????? ISKRIM .com - BERITA JADI CERITA Copyright © 2017 - 2018 http://www. iskrim. com | All Rights Reserved Member of Thread Creator. Gen 1 - KASKUS  sumur : iskrim. com | sotoshop : iskrim
sumur : iskrim. com | sotoshop : iskrim